Доброго времени суток! Давно ничего не выкладывал, но постараюсь исправиться. В этой статье я хочу разобрать такую тему как динамический пиксель. Причем нарочно не привязываю его только к фейсбук, хотя чаще всего именно там его используют, но на самом деле данный метод актуален для любых сервисов аналитики.
Итак в чем же суть такого понятия как динамический пиксель. На самом деле все просто, это возможность рекламировать свой сайт с разных аккаунтов в том же facebook, google, yandex и т.п. при этом не заморачиваясь установкой кода отслеживания статистики для нужной рекламной сети под каждый отдельный аккаунт. Иными словами базовый код аналитики будет стоять на вашем сайте, а уникальный идентификатор конкретного аккаунта мы будем передавать на сайт в рекламной ссылке и там уже его подставлять в код аналитики.
Итак, первое с чем нам нужно определиться, как передавать необходимый id нашего пикселя. Ну на самом деле любая рекламная сеть позволяет добавлять собственные utm-метки и это самый распространенный способ как передать нужный параметр. Кроме того если вы пользуетесь каким-либо трекером он также позволяет без особых проблем добавить собственные метки к рекламным ссылкам. Важно понимать каким ключом передается ваша метка, чтобы без проблем получить ее на своем сайте. Ключ это название вашей utm-метки, например site.com?pixel=123456. В данном примере ключ это pixel а его значение 123456, все ютм метки передаются в конце url адреса и начинаются со знака вопроса, далее идут сами метки и записываются они как ключ=значение, сами метки разделяются знаком амперсант &. Вот пример нескольких меток в урл адресе ?pixel=123456&utm_source=fb&utm_campaign=cpc
Ну теперь переходим непосредственно к приему нашей метки на сайте. Мы разберем здесь два основных способа приема и дальнейшей передачи нашей метки на нашу страницу спасибо, на которой мы хотим чтобы код пикселя отбивал в рекламную сеть событие Lead. Первый это cookie (куки), как по мне самый простой способ получения нужного значения на нашей индексной странице сайта и его передача вообще на любую страницу нашего сайта. Но у кук есть один недостаток, работают они только в рамках одного домена и если вы допустим используете какую то общую страницу спасибо для нескольких сайтов и расположена она на отдельном от рекламируемого сайта домене, то тут куки нам не помогут и как решить такую проблему я расскажу во втором способе чуть ниже.
Проброс пикселя с помощью куки
Для дальнейших примеров я буду использовать ключ pixel чтобы забирать нужное мне значение id пикселя из урл адреса. Итак, если у вас нет ограничений и вы можете использовать такой язык программирования как PHP, то с приемом и передачей данных в куках нет вообще никаких проблем, главное при этом чтобы у страницы на которой мы пишем данный код было расширение .php, просто в самом верху нашей индексной страницы пропишем такой код, открываем его так <?php
setcookie("pixel", $_GET["pixel"], time()+60*60*24); ?> и закрываем наш кусок php кода. Тут я вызываю php функцию setcookie(), она задаёт cookie, которое будет передано клиенту вместе с другими HTTP-заголовками. Первым параметром я прописываю название cookie, вторым ее значение, которое мы получаем из глобальной переменной $_GET, она представляет из себя ассоциативный массив переменных, переданных скрипту через параметры URL, по ключу pixel, ну и третьим параметром прописал тут время жизни установленной куки в 24 часа.
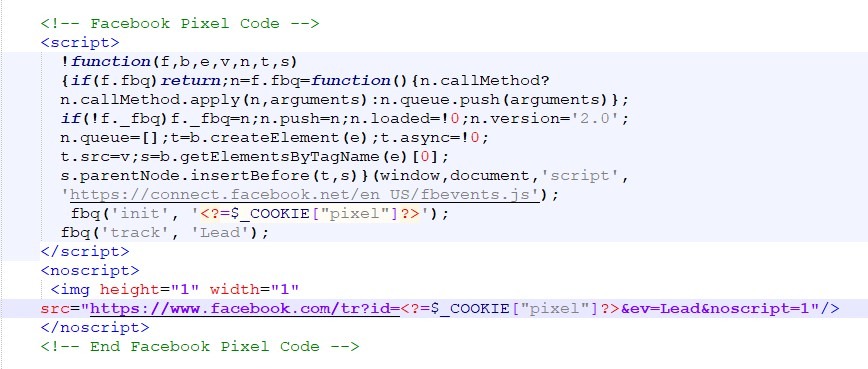
Вот так просто можно получить нужное нам значение средствами php, теперь мы можем забрать записанное в cookie с именем pixel значение в любом месте нашего лендинга вот так <?=$_COOKIE[‘pixel’];?>, все. Ну и вот так мы можем подставить значение пикселя сразу на нашей странице спасибо.

Но бывают случаи когда использование php по каким-то причинам не возможно, поэтому ниже приведу пример кода где мы получим необходимое значение из url и запишем его в куки, а в последствии выведем его на нашей странице спасибо с помощью javascript.
Итак, на нашей индексной странице перед закрывающим тегом </body> в тегах <script></script> пишем следующий код
document.addEventListener("DOMContentLoaded", function() {
let url = new URL(window.location.href);
let pixel = url.searchParams.get('pixel');
if (!pixel) return;
let date = new Date();
date.setTime(date.getTime() + (7 * 24 * 60 * 60 * 1000));
const expires = "expires=" + date.toUTCString();
document.cookie = 'pixel=' + pixel + ';' + expires + ';path=/';
}); тут мы получаем значение нашего пикселя из урл адреса и записываем его в куки с именем pixel. Далее открываем нашу страницу спасибо и также перед закрывающим тегом </head> в тегах <script></script> пишем следующий код
document.addEventListener("DOMContentLoaded", function() {
let cookieRegex = /pixel=([^;]+)/;
let pxCookieMatch = document.cookie.match(cookieRegex);
let pxVal = pxCookieMatch[1];
var script_tag = document.createElement('script');
script_tag.text = `
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', `+pxVal+`);
fbq('track', 'Lead');
`;
document.head.appendChild(script_tag);
let noscript = document.createElement('noscript');
let pxImg = document.createElement("img");
pxImg.setAttribute("height", "1");
pxImg.setAttribute("width", "1");
pxImg.setAttribute("src", "https://www.facebook.com/tr?id=" + pxVal + "&ev=Lead&noscript=1");
noscript.appendChild(pxImg);
document.head.appendChild(noscript);
}); Он выведет полный код пикселя на страницу перед закрывающим тегом </head> со значением id нашего пикселя полученным из куки. В этом примере мы прописываем полный код пикселя фейсбук, но очень часто арбитражники используют только его короткую версию, ниже пример как вывести только ее
document.addEventListener("DOMContentLoaded", function() {
let cookieRegex = /pixel=([^;]+)/;
let pxCookieMatch = document.cookie.match(cookieRegex);
let pxVal = pxCookieMatch[1];
let pxImg = document.createElement("img");
pxImg.setAttribute("height", "1");
pxImg.setAttribute("width", "1");
pxImg.setAttribute("src", "https://www.facebook.com/tr?id=" + pxVal + "&ev=Lead&noscript=1");
document.head.appendChild(pxImg);
}); Теперь вы знаете как минимум два способа как получить из урл любой параметр и вывести его на любой странице своего сайта при помощи cookie. Ну и ниже я еще покажу пример как получать id пикселя непосредственно в скрытый инпут вашей формы и передавать его методом post в обработчик, а уже оттуда на страницу спасибо.
Проброс пикселя через форму
Собственно на php это делается элементарно, добавляем во все наши формы на лендинге скрытый инпут <input type=»hidden» name=»pixel» value=»<?=$_GET[‘pixel’];»> и все, при отправке формы id нашего пикселя будет отправляться в обработчик с ключом pixel и там мы его просто получим из массива POST таким образом $px = $_POST[‘pixel’] но об этом чуть позже, а сейчас я покажу как добавить такой скрытый инпут с id пикселя средствами javascript, для этого на индексной странице перед закрывающим тегом </body> в тегах <script></script> пишем следующий код
document.addEventListener("DOMContentLoaded", function() {
var url = new URL(window.location.href);
var pixel = url.searchParams.get('pixel');
var inp = document.createElement("input");
inp.setAttribute('type', 'hidden');
inp.setAttribute('name', 'pixel');
inp.setAttribute('value', pixel);
var forms = document.querySelectorAll("form");
for (var i = 0; i < forms.length; i++) {
forms[i].appendChild(inp);
}
}); Вот мы и добавили скрытый инпут с нашим пикселем в формы и можем его отправлять на наш обработчик, а что же дальше? Дальше два варианта, если ваша страница спасибо и обработчик это один файл или же свою страницу спасибо вы подключаете к обработчику (как и наоборот обработчик к странице спасибо) через php выражение include то id пикселя в его код мы можем получить просто из массива post как показывал выше

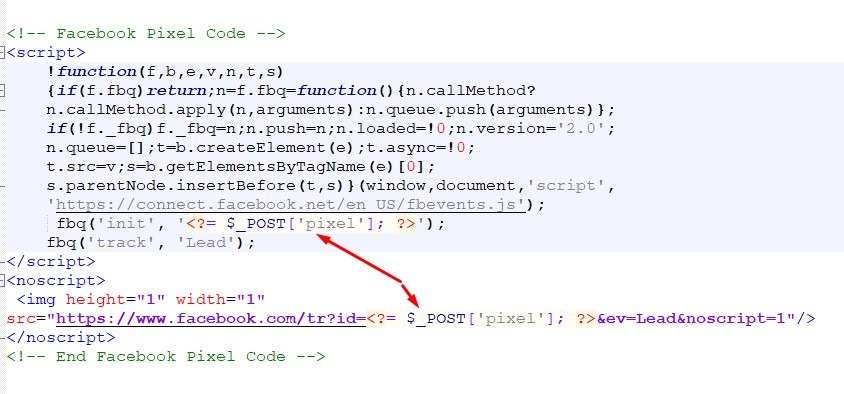
Если же с обработчика форм у вас идет редирект на страницу спасибо, то тогда получим наш пиксель, запишем его в переменную и отправим на спасибо простым гет параметром. Как это реализуется в реальном обработчике показано на картинке ниже

тут рамкой я отметил получение id пикселя из массива post и его запись в переменную $px, далее находите редирект на вашу страницу спасибо? он реализуется как правило с помощью функции header(‘Location success.php’) в моем случае так, и я дописываю к адресу страницы гет параметр ?pixel= и с помощью операции конкатенации дописываю к ней нашу переменную с id пикселя $px. Все что нам остается далее сделать это забрать на странице спасибо значение id пикселя из гет параметра (pixel в моем случае) и записать его в код пикселя, как это я показывал ранее.
Хотелось описать эту тему менее объемно, но чтобы было понятно что и как, но не получилось)) Надеюсь вас не утомило чтение сего опуса и главное если вам данная информация хоть немного поможет разобраться что же такое пресловутый динамический пиксель и как прокидывать необходимые данные когда это нужно, то буду счастлив. Ну и задавайте вопросы в комментариях или в личку, всегда помогу чем могу.
В планах продолжить разбор примеров отправки заявок по API в различные CPA сетки, планирую разобрать все основные партнерки в Nutra вертикали, а также сделать разбор отправки заявок по апи в Crypto вертикали на примере такой CRM как trackbox.
 MDblog О технологиях разработки сайтов простыми словами!
MDblog О технологиях разработки сайтов простыми словами!